In this tutorial you will learn how to create a Colorful Banner Ad Design in Corel Draw. Learn how to create colorful boxes, bubbles & objects in Corel Draw.

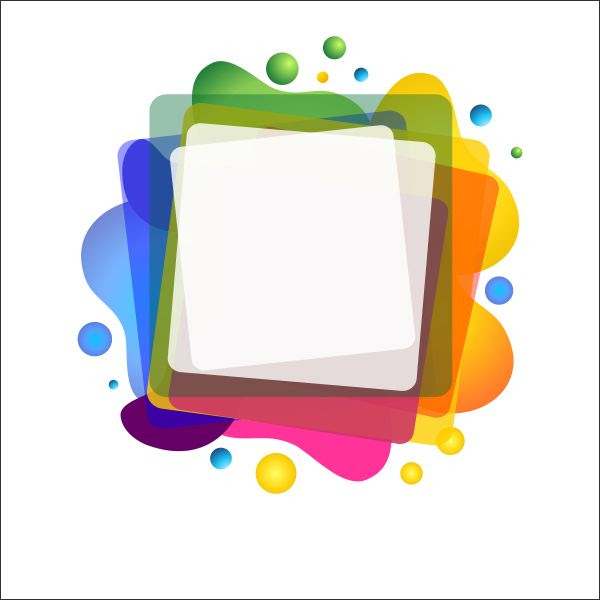
Final Image Preview
Tutorial Details
- Program: CorelDraw 11 - X5
- Difficulty: All
- Estimated Completion Time: 30 Minutes
Tutorial Assets
The following assets were used during the production of this tutorial.Step 1 : Basic Elements
First of all you have to use CorelDraw with version 11+. In this tutorial I use CorelDraw X5, Okay lets get started. Let’s take a look at the basic elements used to create our design :Step 2 : Creating Worksheet
Okay, now that you know the steps and elements, we will begin, first of all open your CorelDraw program, now create a new file and set the paper size to A4 and set the Units to pixels.

Step 3 : Creating the Colorful Frame
Now that we have our worksheet set, now we will begin to create the Colorful Frame, first go to the " Rectangle Tool ", you can found it on the left toolbar, make a Box shape and resized it to 150 x 150 px.
Using same steps as above, create 4 boxes and resized it, the first boxes 125 x 125 px, second box 124 x 124, third box 153 x 153 px, fourth box 145 x 145 px.

After that select one of the boxes and go to the shape tool, you can found it in the left toolbar, left click on the corner and drag it to make the corner rounded.

Apply it on all the boxes.

Now put different color on each of the boxes, you can put any color that you like.

Step 4 : Working With Transparency
We are going to make the box shape transparent by go to the " Interactive Transparency Tool " in the left toolbar, now go to the upper toolbar and set the transparency type into uniform.
Apply it on all of the boxes.

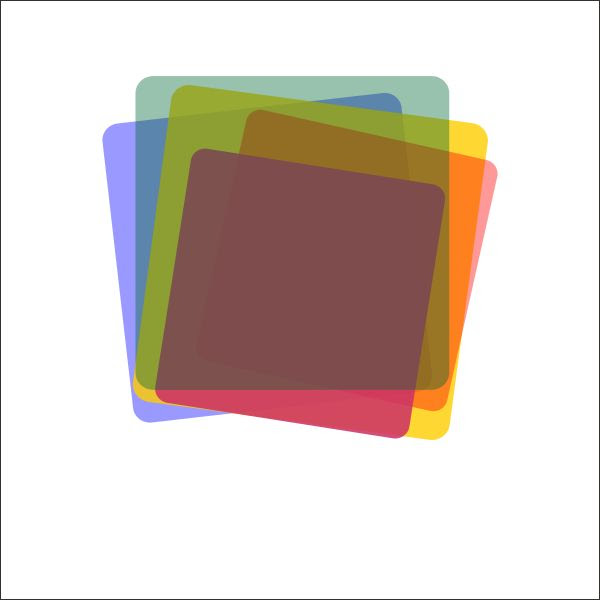
After that select the Red box and arrange it on the bottom of the Green Box, rotate it by double left click and drag, similar as below.

Apply it on all of the boxes, similar like below.

Now select the Red box, copy it by pressing " Left + Right mouse ", put white color on the copied box.

After that select the Orange box and copy it same as step above, put white color in it.

Step 5 : Creating Frame Elements
Okay now we are going create the Frame elements, go to the " Bezier Tool " in the left toolbar point and click to create a custom box shape similar as below, make sure the first click is connected to the last click or else you cannot put color in it.
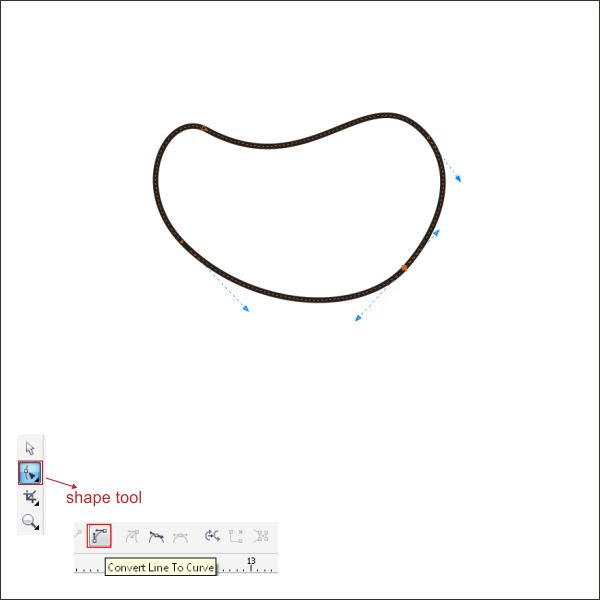
After that go to the shape tool, right click on the upper line and find " Convert Line to Curve " on the upper toolbar, now you see that there is an arrow on the corner, click and drag to create a shape similar like below.

Using same steps as above apply it on all the lines, to create a shape similar as below.

After that copy and rotate the custom shape.

Copy, Rotate and Resize it again similar like below, make sure it has a circular pattern.

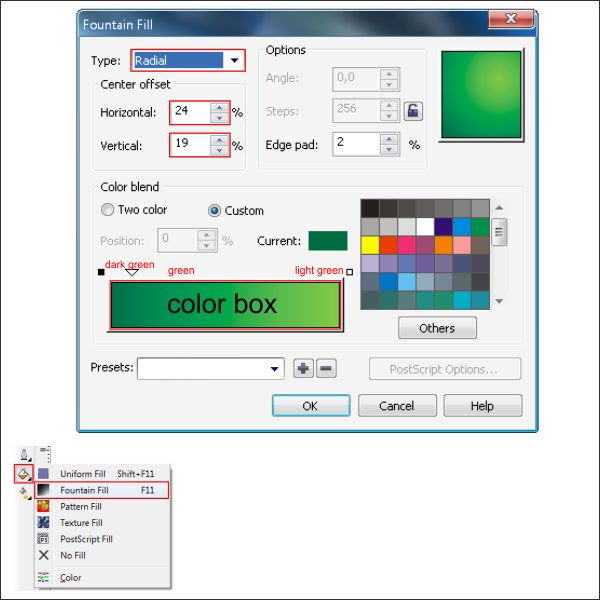
Now select the original custom shape and put color in it by go to the " Fountain Fill Tool " in the left toolbar and apply the value below.


Now using same steps as above put any color that you like on all of the custom shape.

We are going to add some bubbles on the Elements, go to the " Ellipse Tool " and create a small circle shape.

After that copy the circle and make 2 more small circle shape.

Put any color that you like on all of the circle shape, in this tutorial i use Green, Yellow and Blue.

After that copy and resize the circle shape, arrange it random around the Frame elements.

Now select all of the objects and group it by pressing " Ctrl + G ", after that arrange it behind the Colorful Frame.

Step 6 : Creating Bubble Elements
Okay now we are going to create the Bubble Elements, go to the " Ellipse Tool " and create a circle shape.
Now copy the circle make another 3 copy of the circle shape.

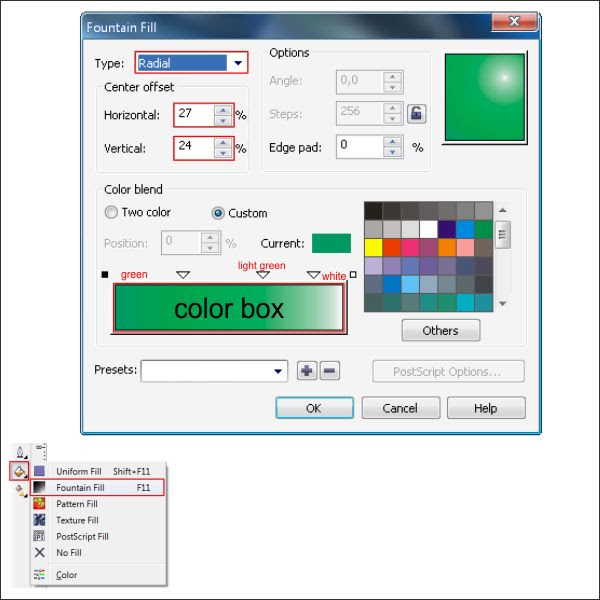
Select the first circle and put color in it by " Fountain Fill Tool " in the left toolbar and apply the value below.


Using same steps as above put any color that you like to all of the circle shape.

After that go we are going to randomize the circle to make a bursting bubbles, Copy and resize the circle shape to create a bursting bubbles similar like below.

Use your feeling and make sure the bottom circle is smaller than the upper circle.


Now group it by selecting all of the objects and press " Ctrl + G ", after that arrange it behind the Colorful Frame and the Frame elements.

Okay we are going to add a shiny effects on the objects, create a circle on the right side of the objects using " Ellipse Tool ".

After that go to the " Interactive Shadow Tool " drag the circle into the objects to create a shadow, change the shadow color to white and apply the value below to create similar.

Using same steps as above copy the white shadow and arrange it around the objects to create a shiny effects.

Step 7 : Creating The Main Frame
We are going to create the Main Frame, go to the " Rectangle Tool " and create a box shape similar like below.
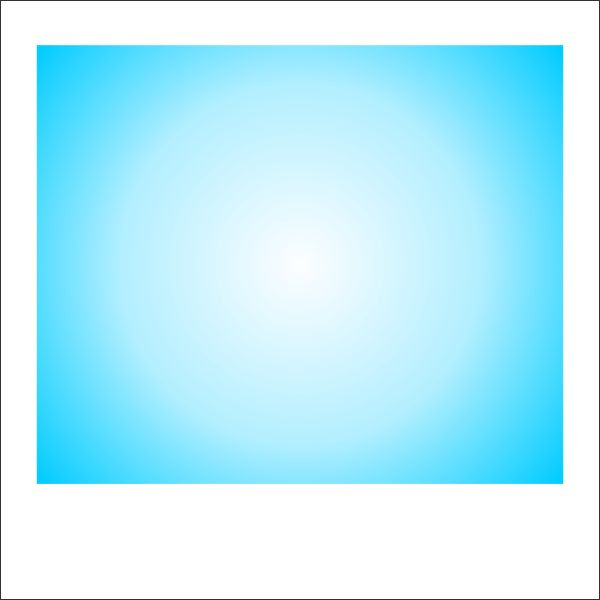
Put color in it by go to the " Fountain Fill Tool " and apply the value below.


After that arrange the box shape behind the objects that we have previously create.

After that, we are going to insert the Objects into the Main Frame using " PowerClip", left-click the Objects and then go to the top toolbar and find Effect > Powerclip > Place Inside Container, then you will see a black arrow, Left-click it to the Main Frame, and now you will see that the Object is inside the Main Frame, you can go "inside" or "outside" the container by holding Ctrl while double-clicking it.


After that i need you to download the line texture from the source file in the top page, after you download it import it into our worksheet by pressing " Ctrl + i ".

After that put white color on the texture, and place it inside the mainframe using " PowerClip " same as steps above.
















0 komentar:
Posting Komentar